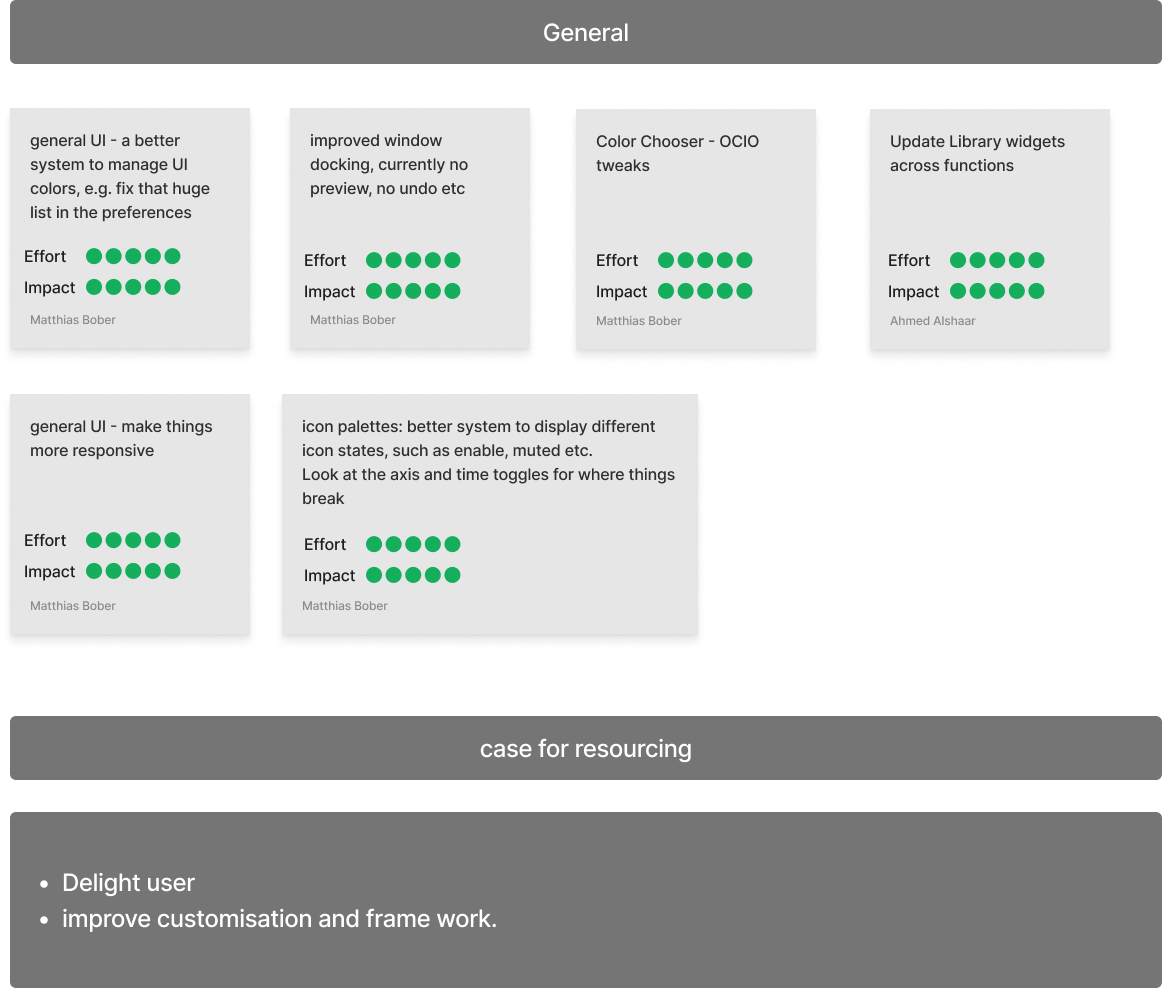
Staring with Facilitating Prioritisation work shop around C4D general UI





Summery and action points
> Design
we need to have priority on workflow and UX.
Particle system logic and UX with eye on the new UI for OM.
brain storm Animation UI, takes and all uncovered topics.
we need to have priority on workflow and UX.
Particle system logic and UX with eye on the new UI for OM.
brain storm Animation UI, takes and all uncovered topics.
> Product management
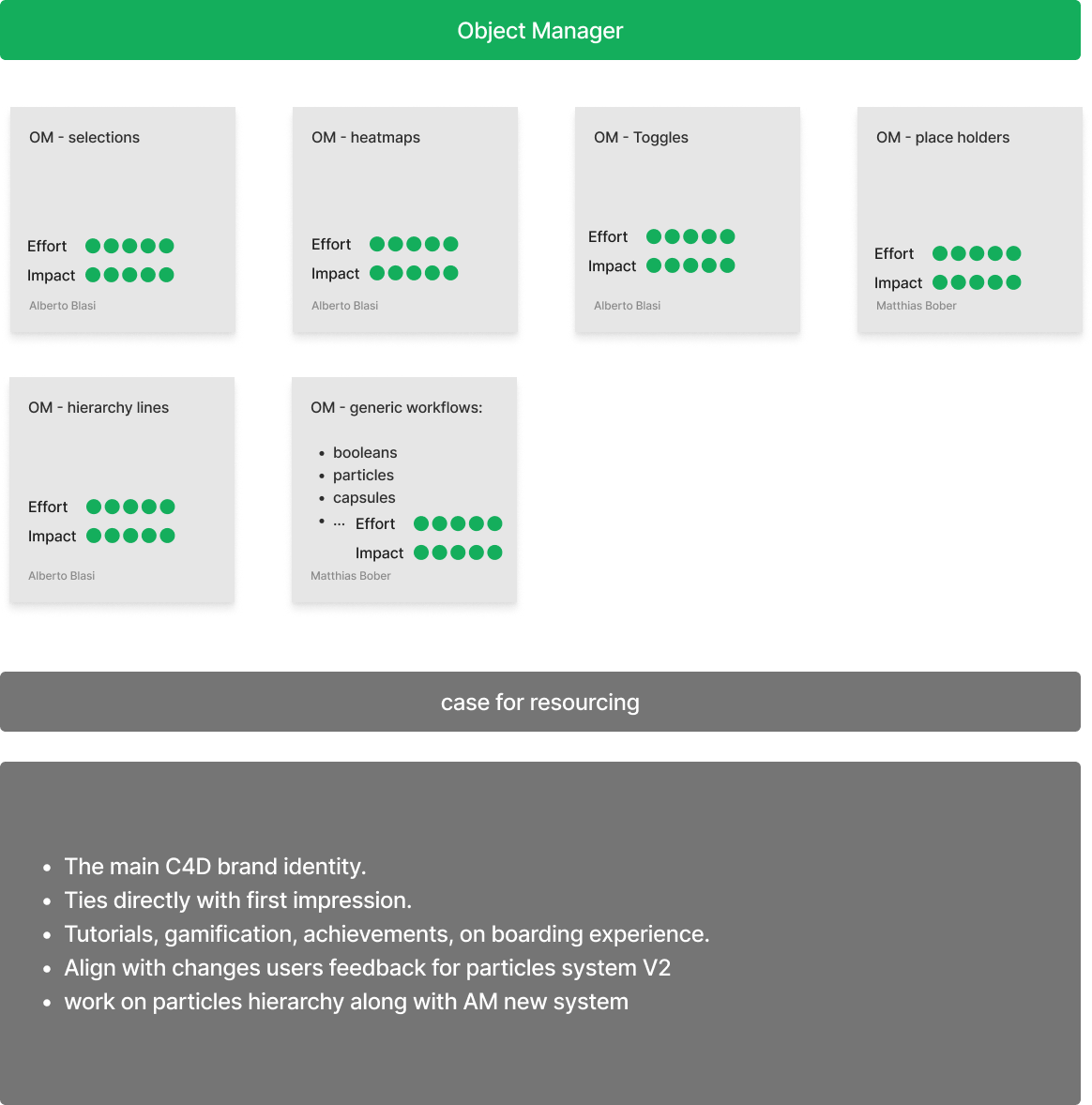
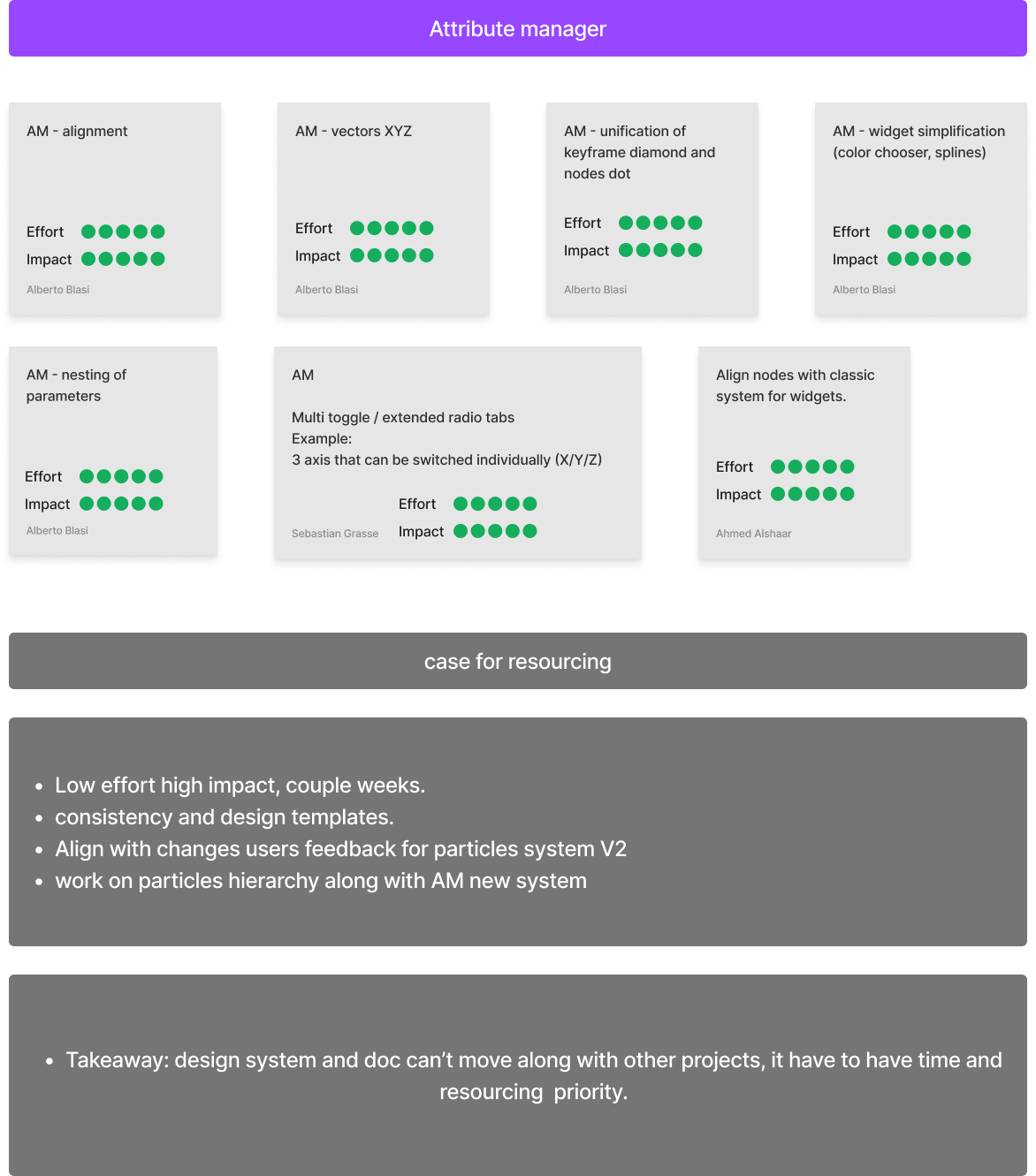
Can we can improve AM, OM to particle system V2.
User flow for Particles align with OM
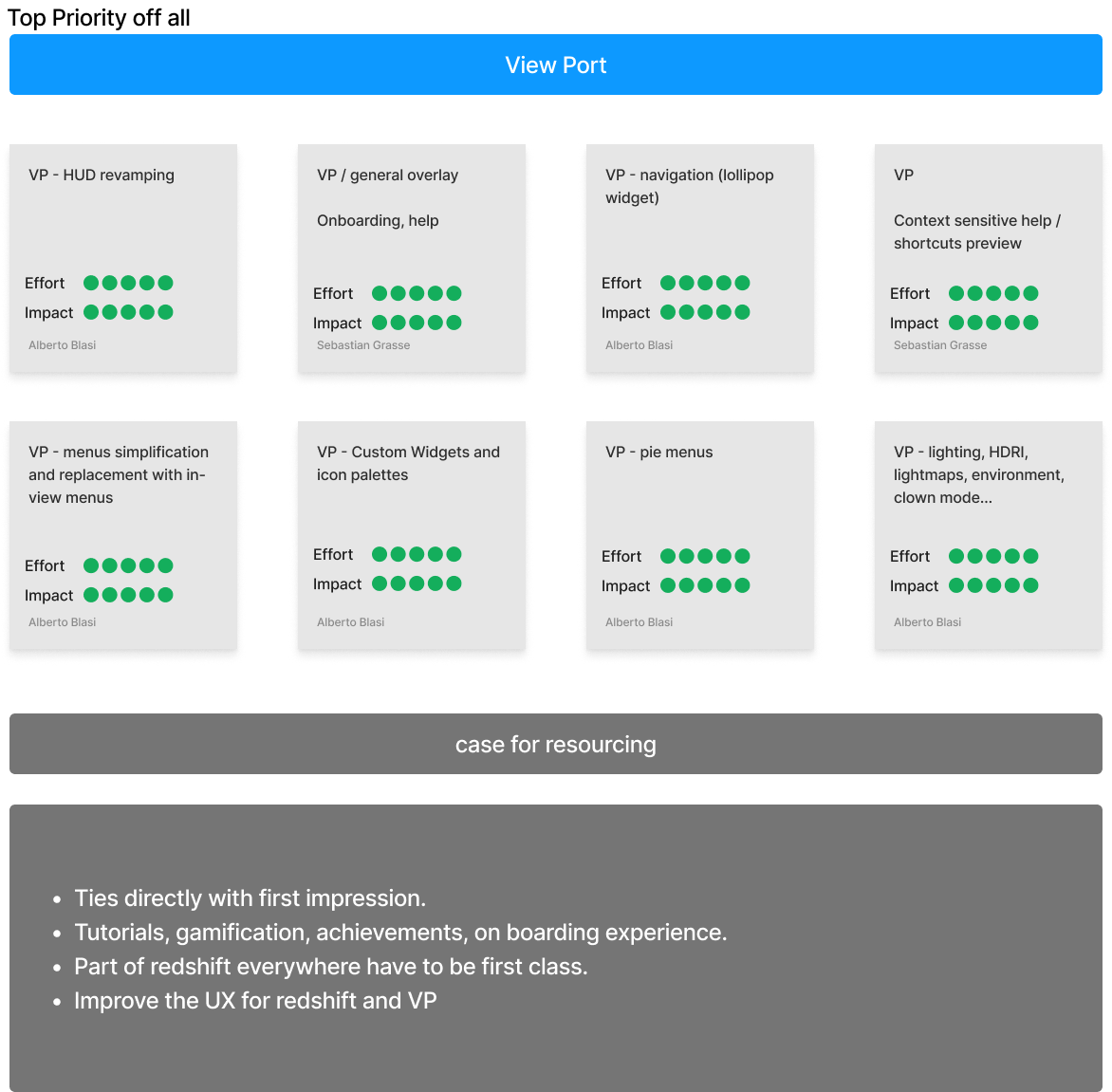
View Port is the one thing, it’s Aged the most.
OM, AM have High Impact small wins low effort
Can we can improve AM, OM to particle system V2.
User flow for Particles align with OM
View Port is the one thing, it’s Aged the most.
OM, AM have High Impact small wins low effort
>Action Plan:-
Refresh RS Viewport and fix UI problems.
Start with updating the AM manager Layout according to all branches needs and users delight.
Refresh RS Viewport and fix UI problems.
Start with updating the AM manager Layout according to all branches needs and users delight.
Improving the Layout for a Cinema4D 2025.1
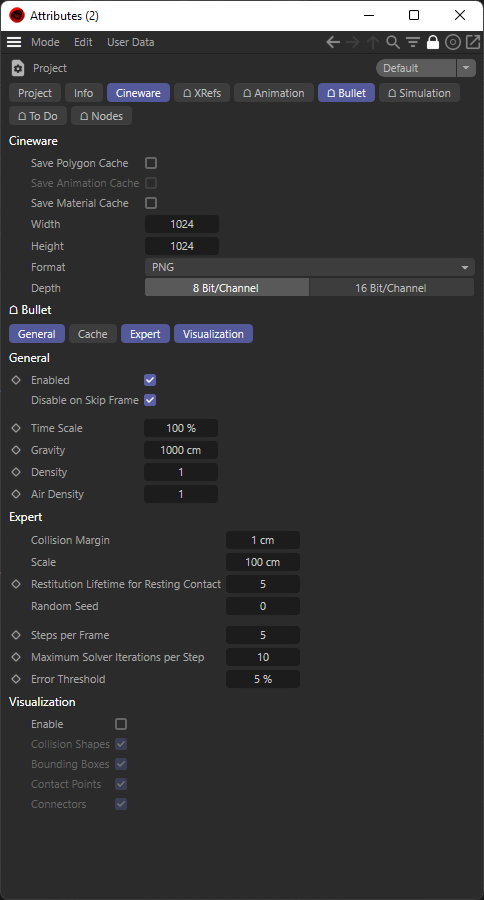
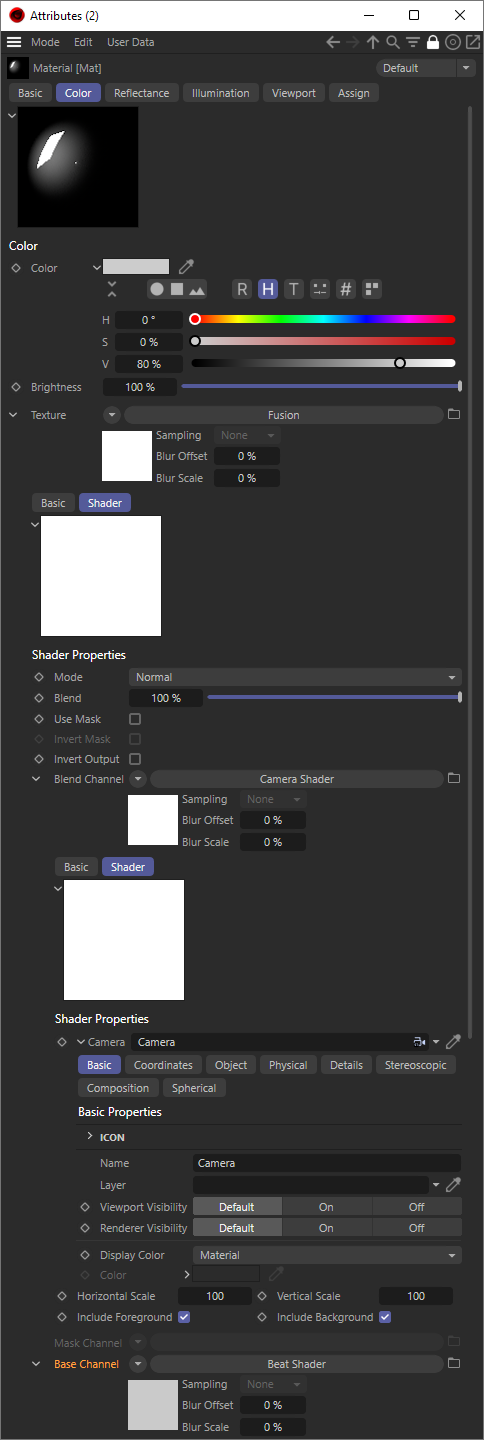
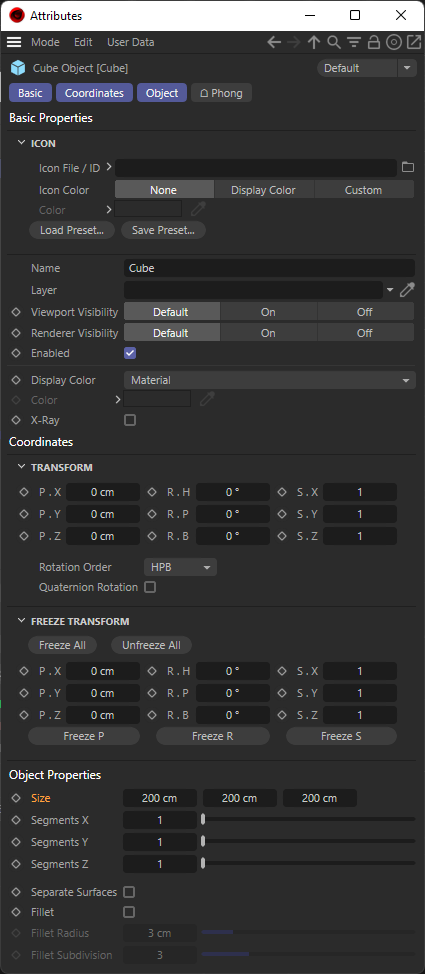
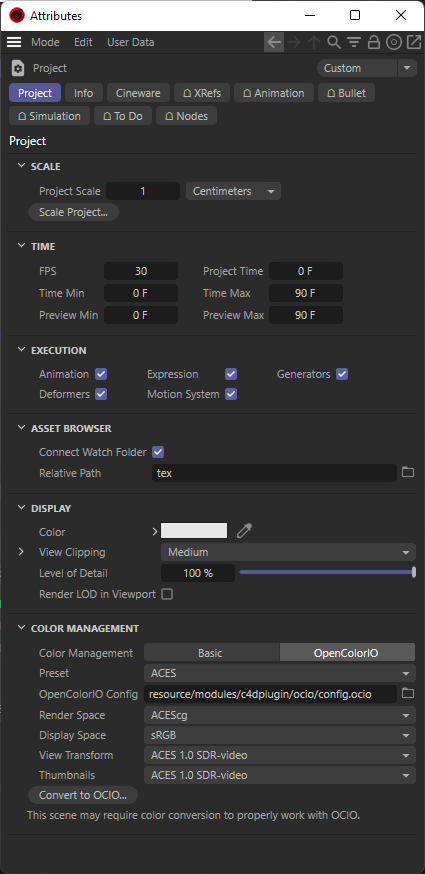
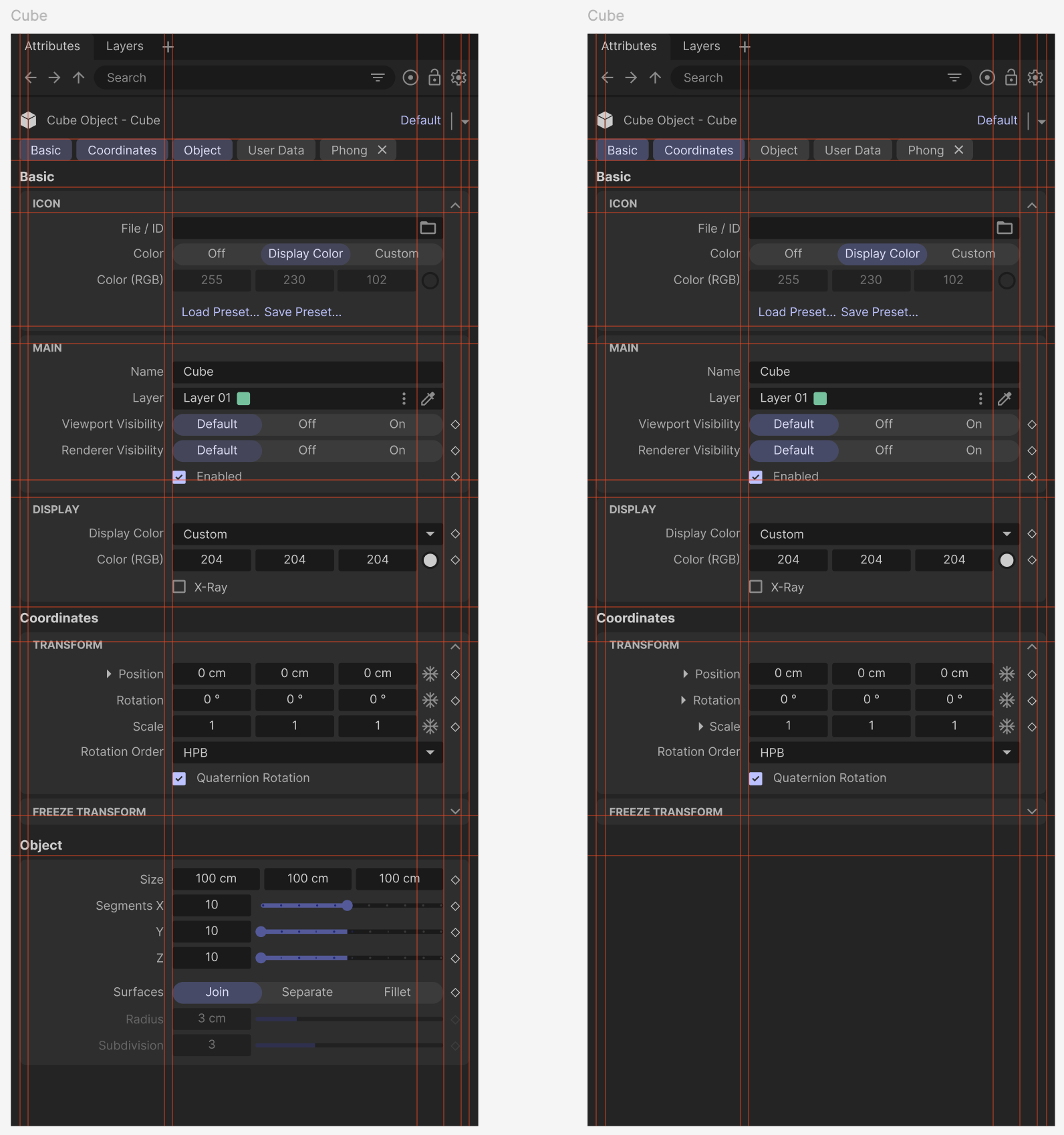
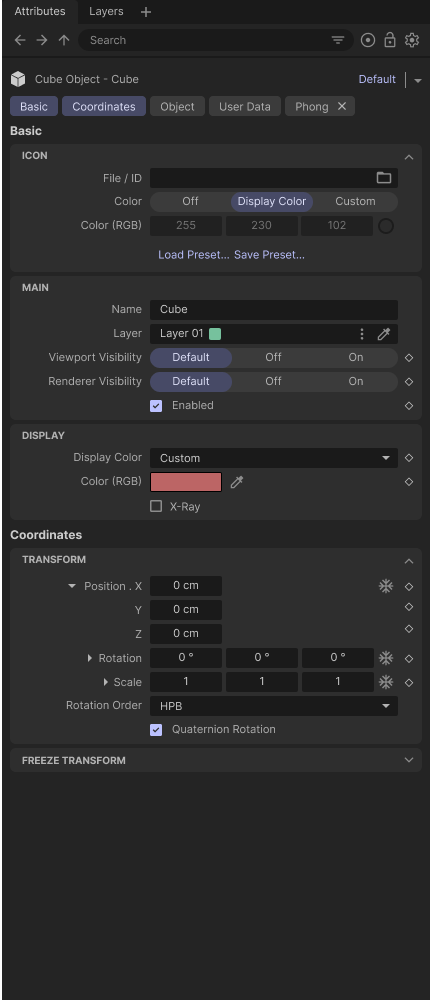
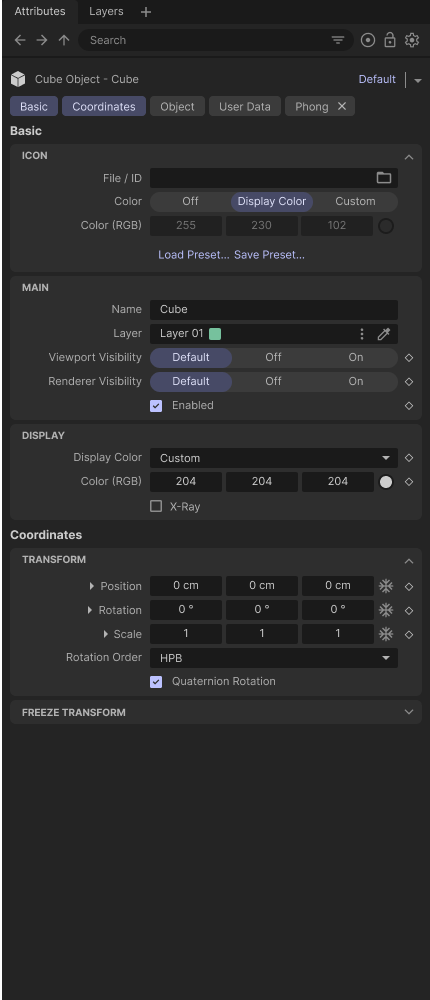
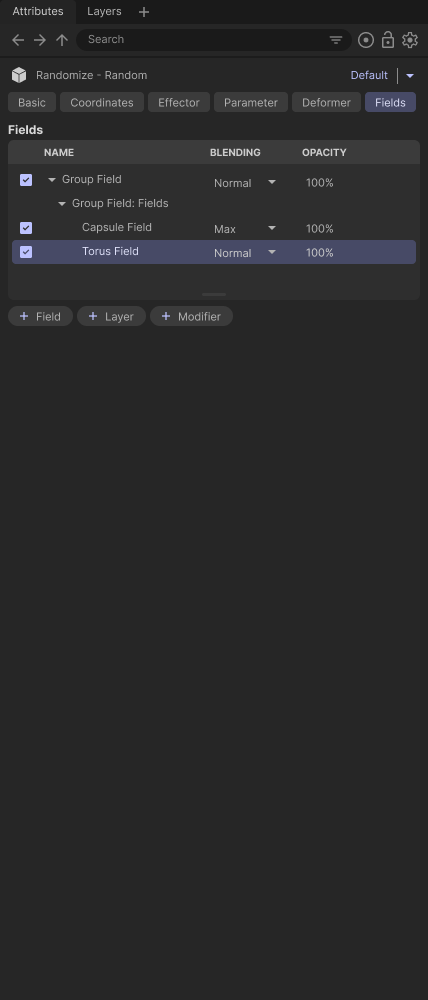
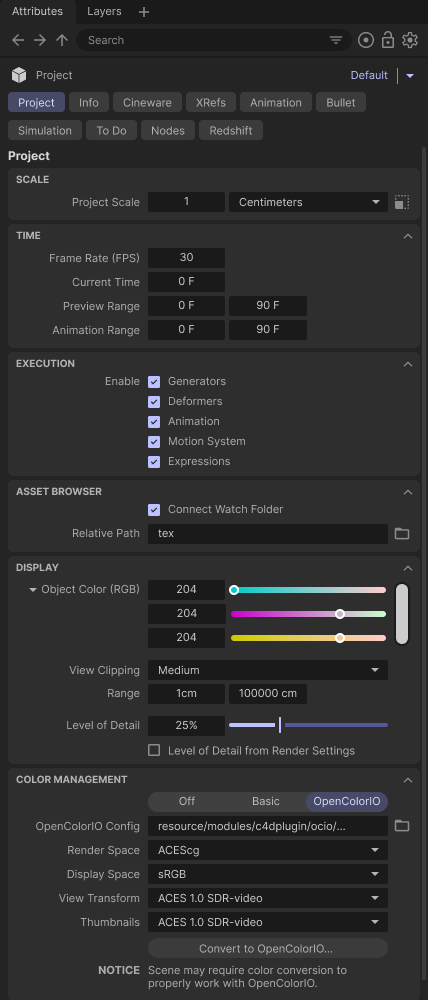
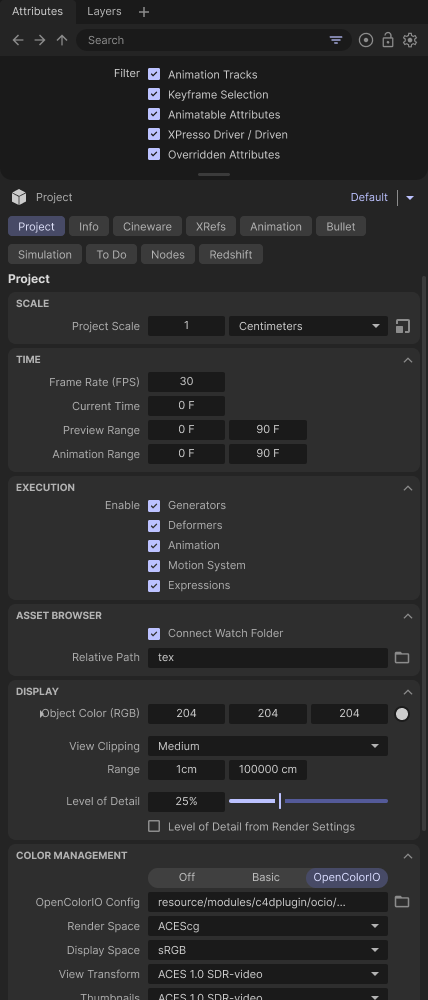
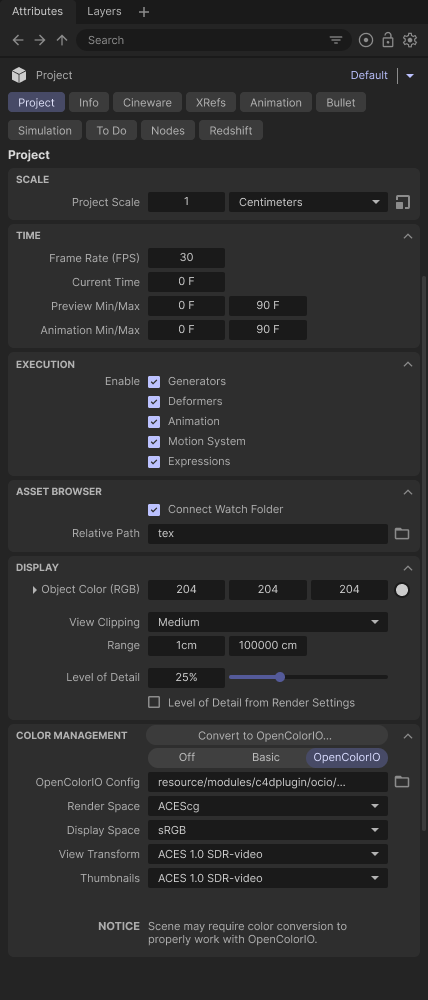
Attribute Manager
Problem:
The current layout of the attribute manager in the 3D software is cluttered and difficult to navigate, leading to user frustration and reduced productivity.
User Goals:
- Quickly locate and modify attributes.
- Understand the relationships between attributes.
- Efficiently organize and manage complex attribute structures.




Research and Analysis
User Interviews:
Conducted interviews with experienced 3D artists and designers to gather insights into their workflow and identify pain points.
Key findings:
- Difficulty in finding specific attributes in large lists.
- Confusion over the hierarchy and relationships between attributes.
- Inefficient use of screen space, leading to scrolling and zooming.
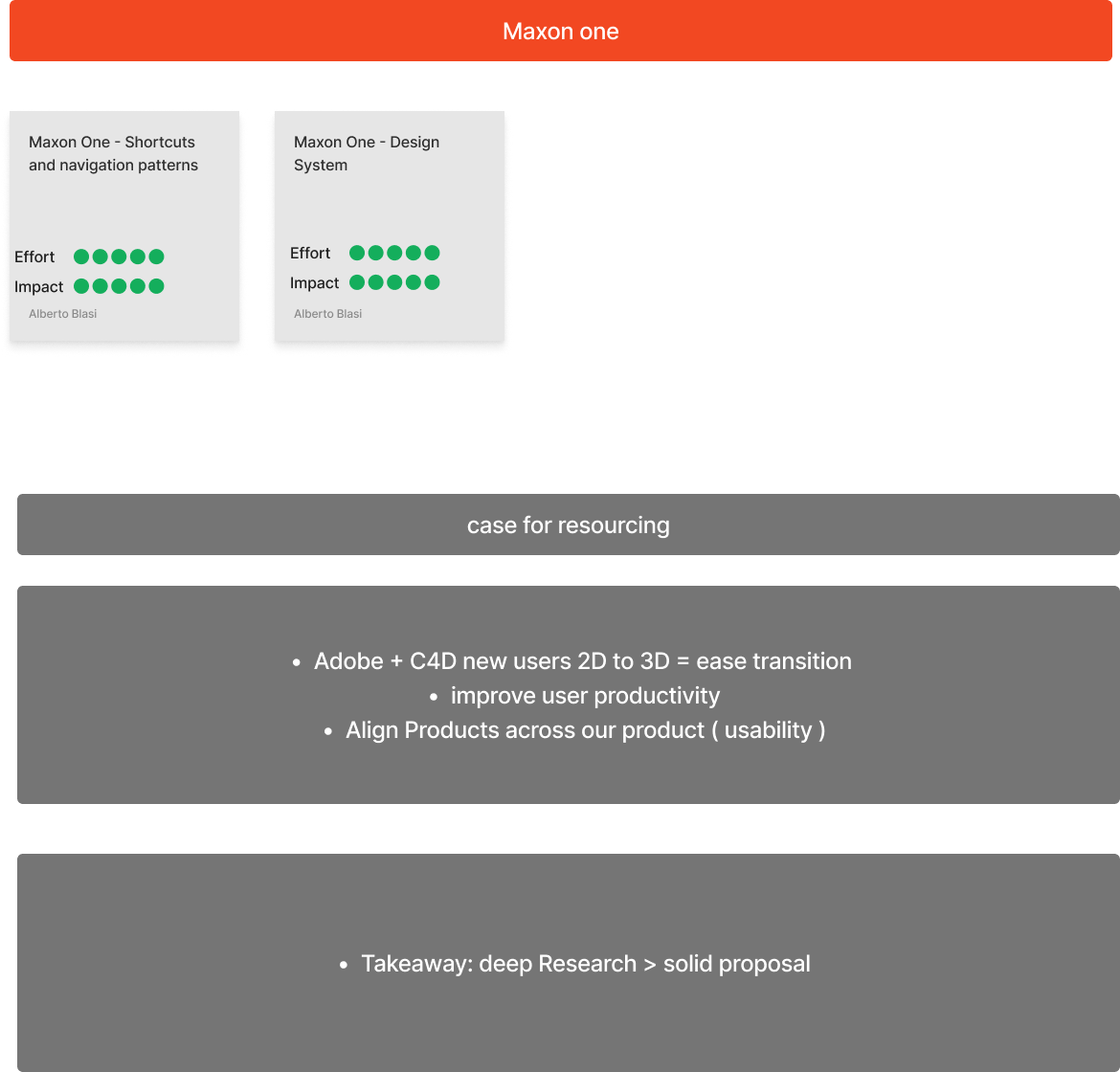
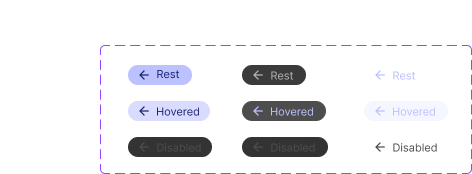
Design system
A well-defined design system is the cornerstone of a cohesive and user-friendly product. It establishes guidelines for typography, color, spacing, and other visual elements, ensuring consistency across the entire user interface. Icons and color palettes play a crucial role in creating a visually appealing and intuitive experience.
Addressing Issues with the Current Design System
Before making changes, it's essential to identify the shortcomings of the existing design system. Common issues might include:
Inconsistent icon styles: A mix of different icon styles can create a cluttered and unprofessional look.
Limited color palette: A restricted color palette can make the interface appear flat and unengaging.
Improving the Icon Library
Establish a Consistent Style: Choose a specific icon style (e.g., line, flat, glyph) and adhere to it throughout the product.
Prioritize Clarity and Simplicity: Icons should be easily recognizable and understandable even at small sizes. Avoid overly complex designs.
Use a Scalable Vector Format . Consider Accessibility . Highlight Brand Identity . Create a Harmonious Palette . Ensure Readability . Typography






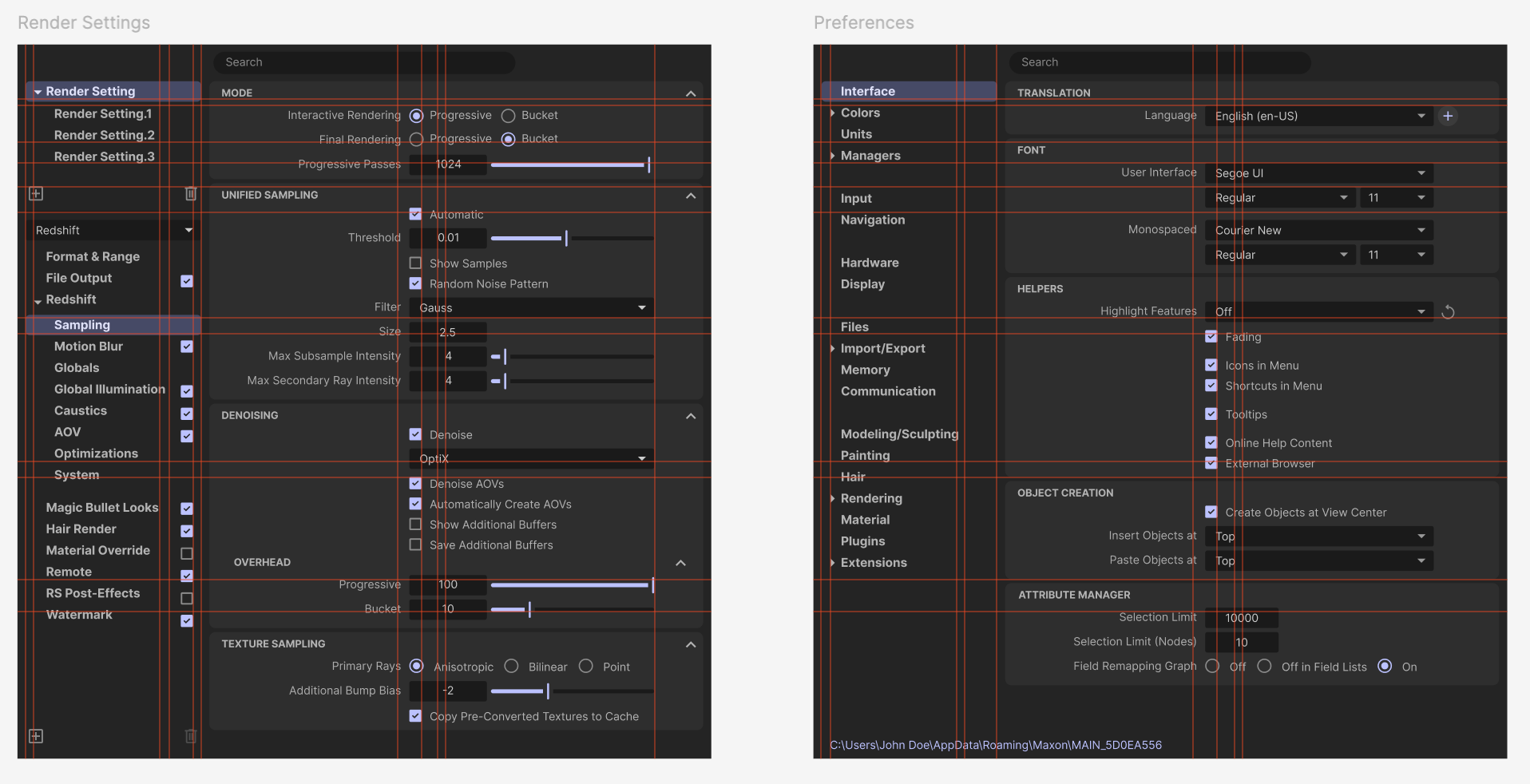
Mockups


Render Settings
Sweep tool






Conclusion
By conducting thorough research, exploring different design options, and incorporating user feedback, we were able to create a significantly improved attribute manager for the 3D software. The new layout is more intuitive, efficient, and visually appealing, enhancing the user experience and productivity.
